P3D课堂:使用Patchwork 3D对小物件进行基础性渲染
2021-01-28 16:37:49
cathy
P3D课堂:使用Patchwork 3D对小物件进行基础性渲染
通过Patchwork 3D软件乐动网页版可以轻松的对任何物体进行渲染,下面乐动网页版将讲解使用Pathwork3D对乐动网页版日常使用的手机、手表、蓝牙耳机进行渲染的过程,从起初的数据整理到计算阴影再到后期的着色渲染,手把手的教会大家如何使用Pathwork3D软件。
一、数据前期alias处理阶段:

与之前的教学过程相同乐动网页版首先在alias中将数据进行处理,将空的图层包括参考线全部删除掉,以免倒入到渲染软件后会出现不识别的情况;
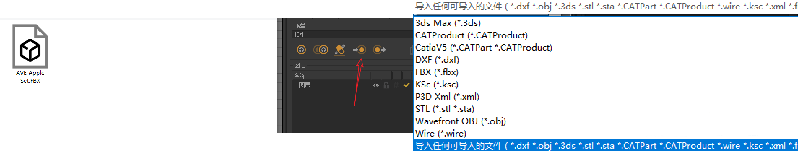
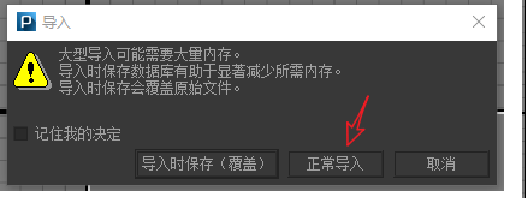
二、数据导入P3D阶段:



常用的格式包括wire、CATPart、obj、fbx、3ds等格式的数据。

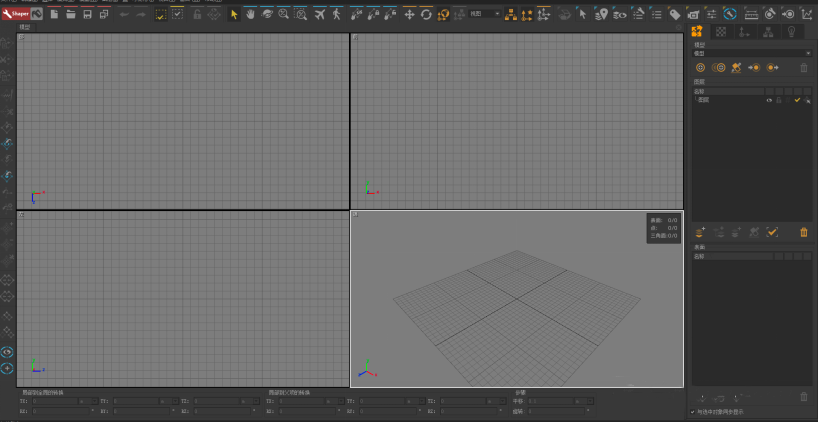
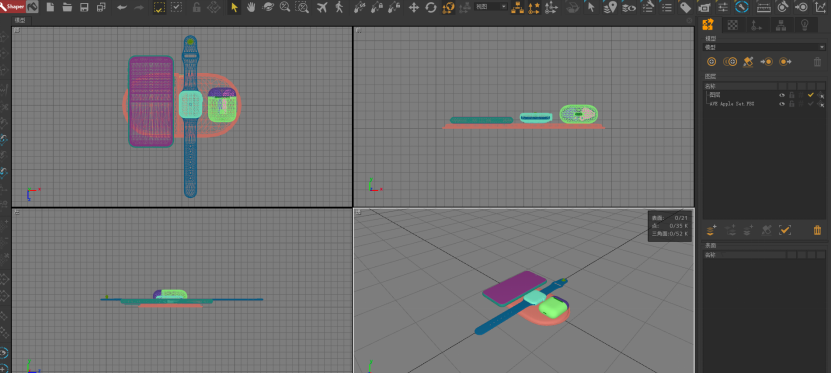
Shaper界面是由围绕交互式3D视图系统构建而成的。在默认情况下,将显示为四个视图:以线框显示配置的顶视图,前视图和左视图以及配置为实体显示的透视视图。
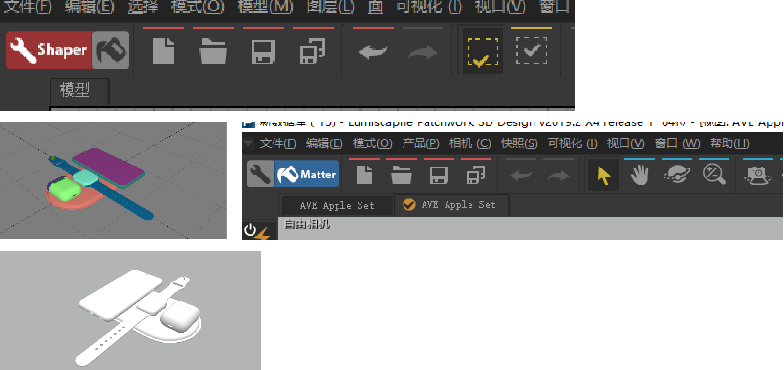
Patchwork 3D Design由两个模块组成,每个模块都有自己的界面:Shaper和Matter。Shaper拥有所有用于3D模型创建的工具。Matter则是集合了所有创建材料的工具,以交互方式修整模型并计算出高清图像。

两个模块中只有一个处于活动状态。工具栏中的Shaper/Matter按钮可以对两种状态进行切换。

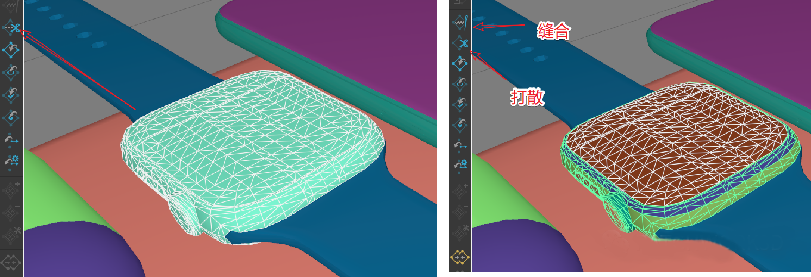
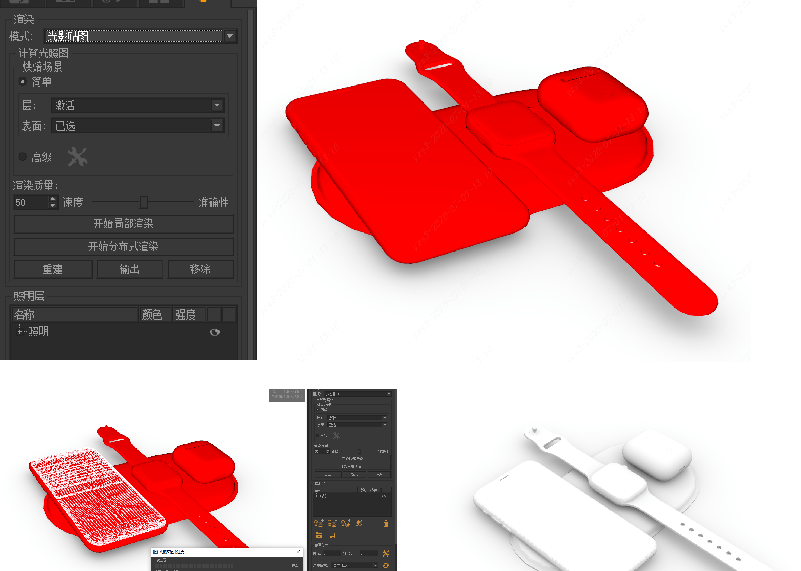
由于这个文件前期数据没有处理好分件,导致导入的时候成为了一体,乐动网页版可以先将其打散,然后再根据物体的分件再进行缝合处理。

如图所示,按照物体的分件或者材质将面重新缝合处理,之后再做阴影计算。
三、阴影计算阶段:

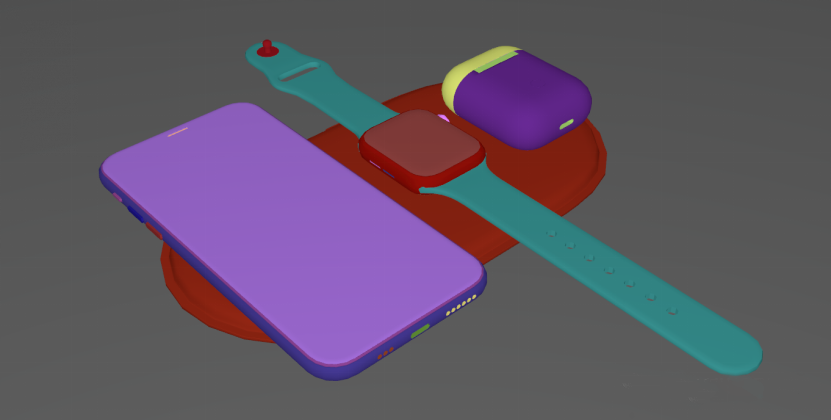
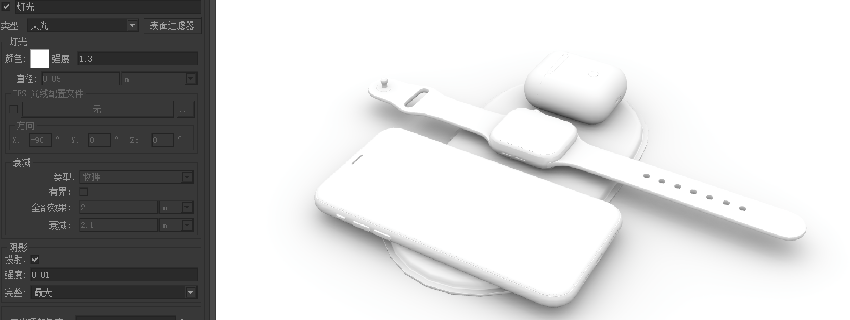
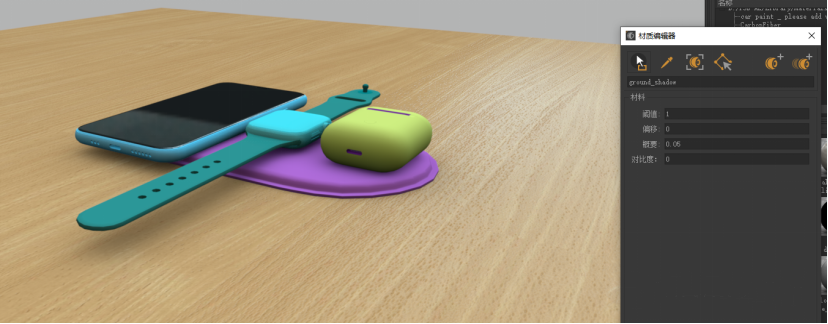
首先是在预览状态下用默认的数值看一下效果,根据物体的造型以及阴影效果再调整数值的大小。乐动网页版可以看到默认数值下的预览效果有些欠佳。

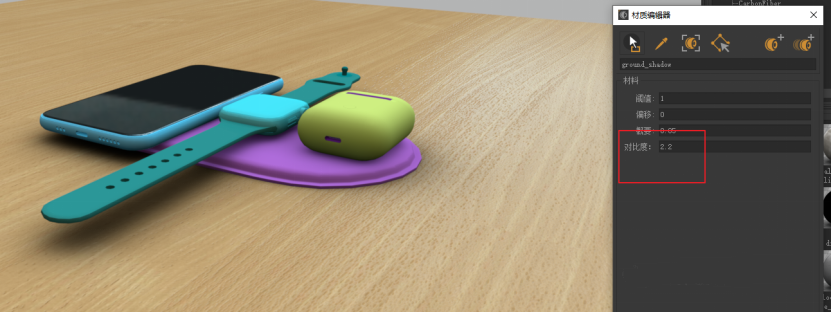
通过反复的调节数值,呈现出比较好的黑白灰的效果。

在计算阴影的时候可以选择整体计算或者单个面的计算。小物体可以一起计算,但是对于一个整车来说需要分别进行计算。

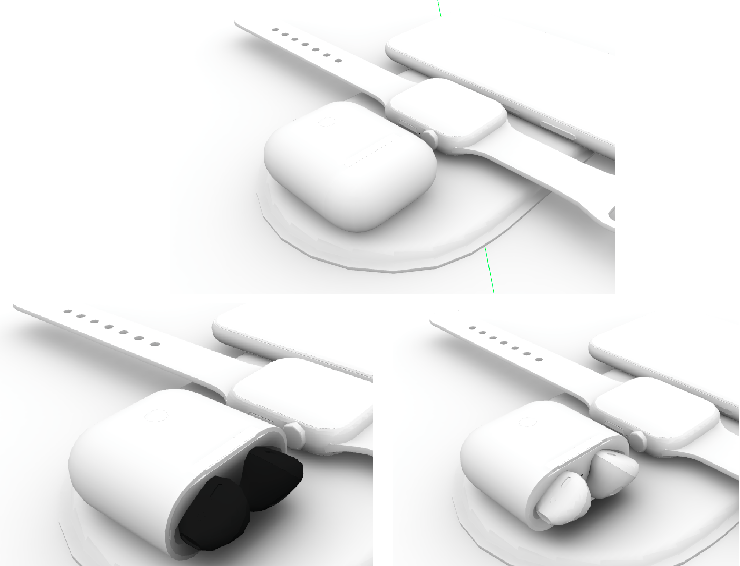
在计算物体内部部件的时候,需要将其覆盖件拿掉,如果不拿掉的话,光源进不去,就会出现里面的物件全黑的情况发生。
四、着色渲染阶段:

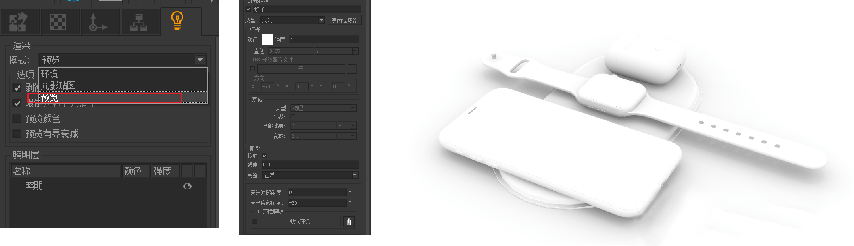
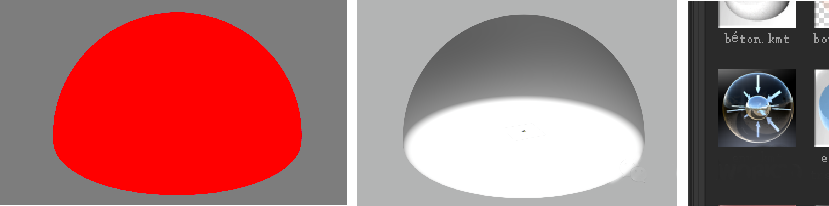
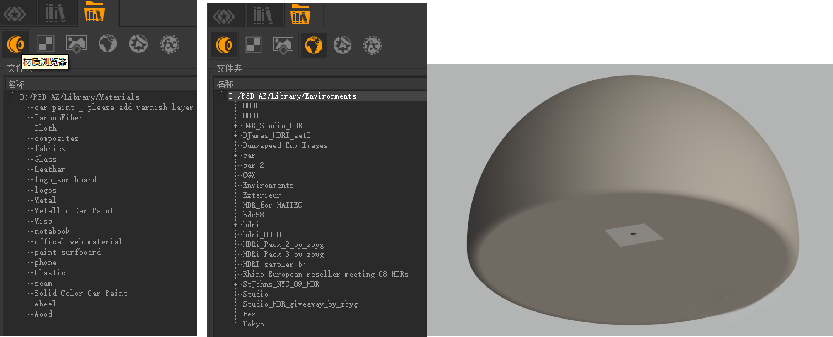
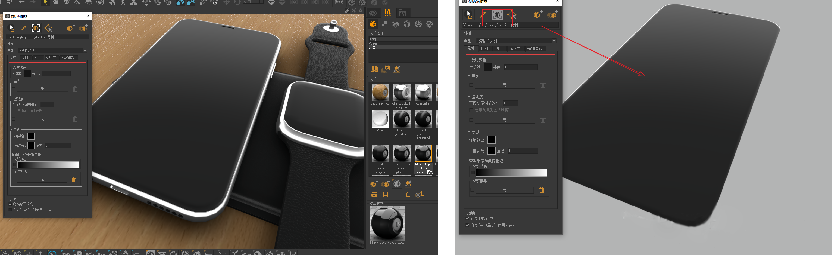
建立一个半圆环境球,将环境拖入半圆球(根据不同的环境可以建立半圆,球形、矩形等),半球可适应绝大多数的环境。如图右二所示,拖入环境但是环境显示不出来,这时候就要拖入右一材质进行显示环境球。

将材质库导入,可以获得非常多的材质以及环境HDR。

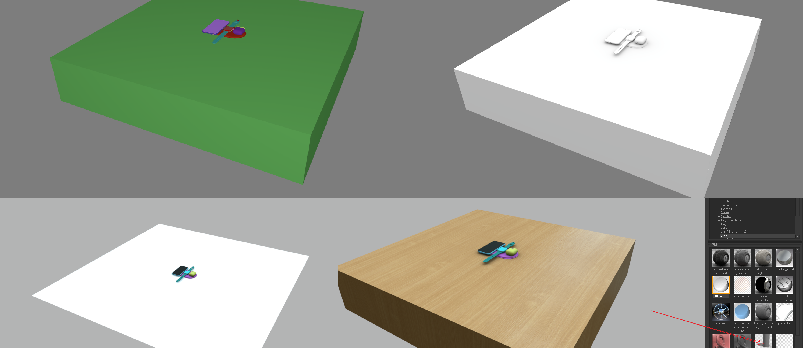
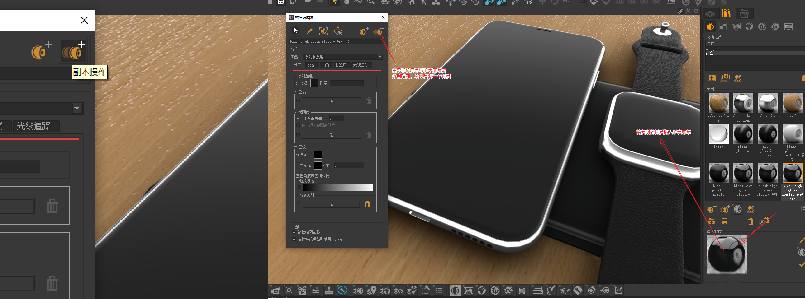
新建一个矩形作为桌面,在桌面上再建立一个平面作为阴影面,如图所示,拖入此材质显示出阴影效果。

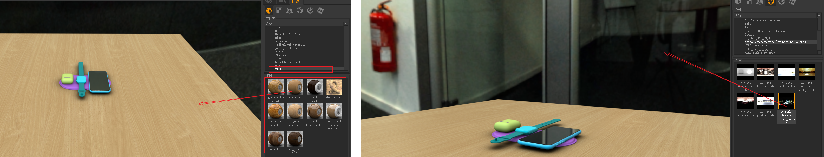
在材质库中打开wood材质,选择个合适的木纹进行着色;在环境库中选择合适的环境拖入半球中。


阴影的效果可以调节,调节对比度,加强阴影效果。


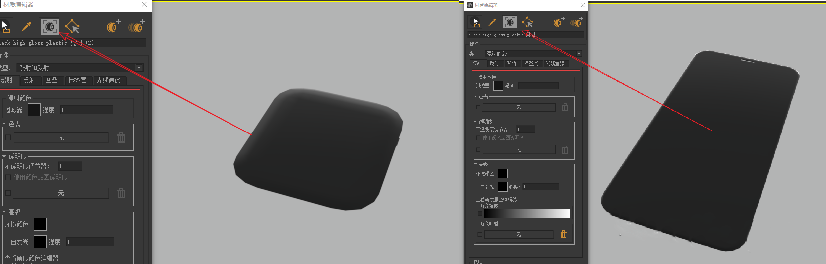
对于屏幕来说,先选择使用钢琴烤漆材质填充,则可以迅速表现出屏幕反光的效果。
五、着色过程UV调节阶段:

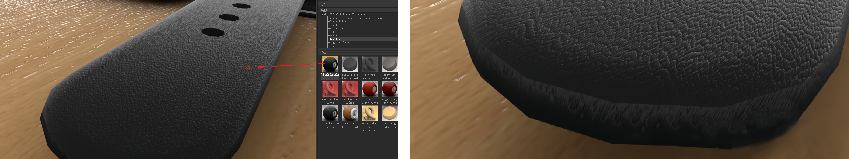
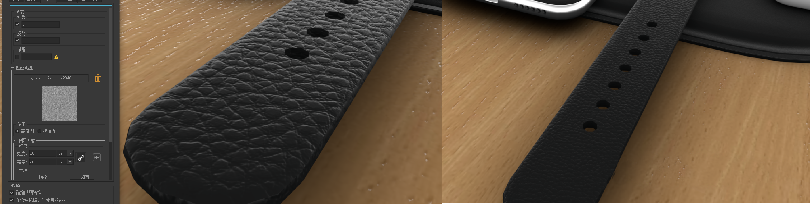
对于表带来说,拖入皮纹放大看出UV纹理贴图不正确。


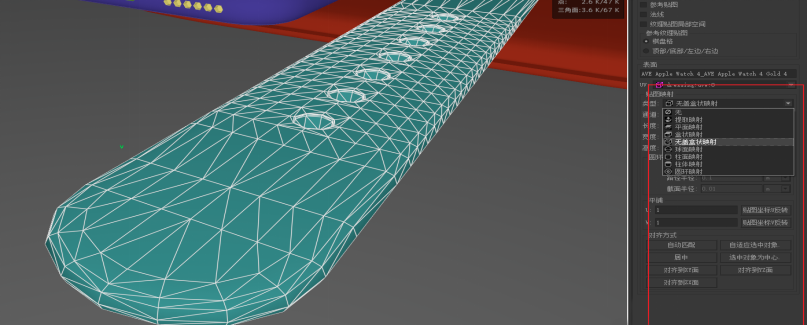
回到Shaper模式,打开纹理贴图进行调整处理,根据贴图映射选择合适的映射方式,选择对齐方式自动匹配。



初期手机屏幕与手表屏幕都是使用同一种钢琴烤漆材质,由于两个屏幕所使用的贴图不一样,所以乐动网页版要将手机屏幕单独复制一个同样的材质,将复制的材质重新拖入手表屏幕,这样两个屏幕就分别使用两个钢琴烤漆的材质了,这一步便于后期屏幕的贴图。
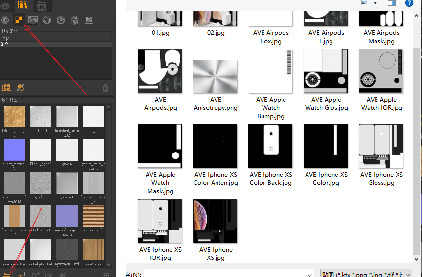
六、贴图导入调节阶段:

如图所示,将需要的贴图导入进去。

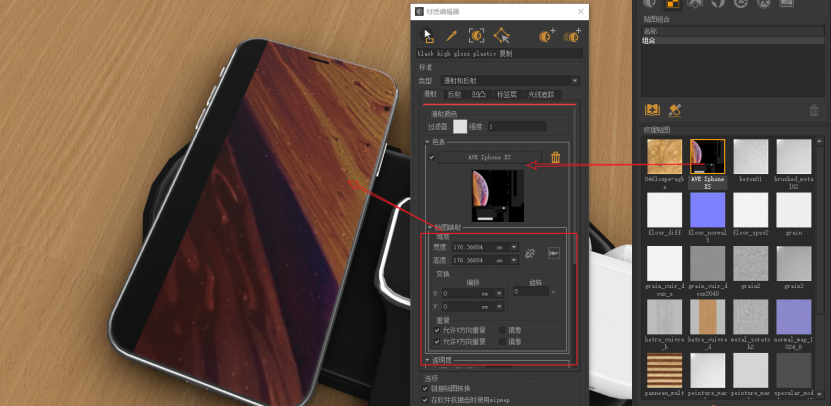
将导入的贴图拖入材质调节器的“色表”中,乐动网页版发现尺寸不匹配

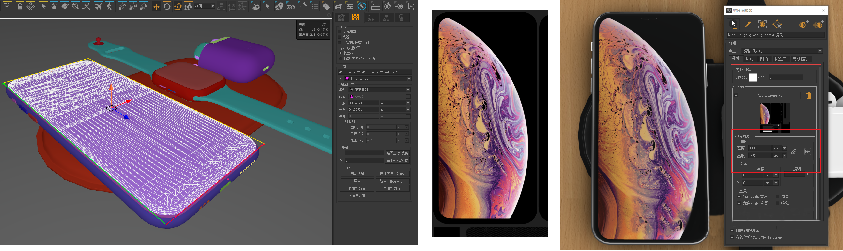
回到Shaper模式,打开纹理贴图进行调整处理,根据贴图映射选择平面映射的方式,选择对齐方式自动匹配,调节贴图映射尺寸,使贴图与平面尺寸匹配。


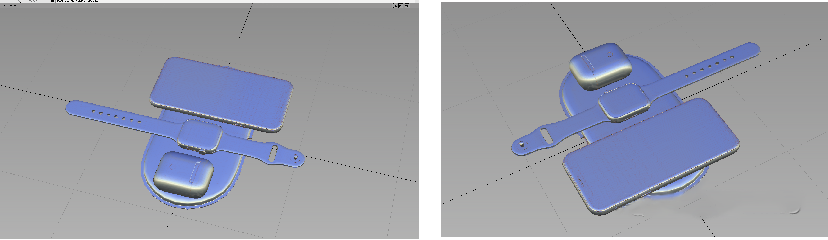
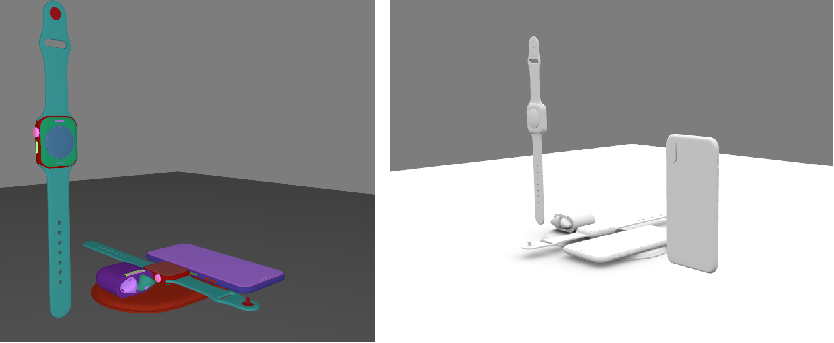
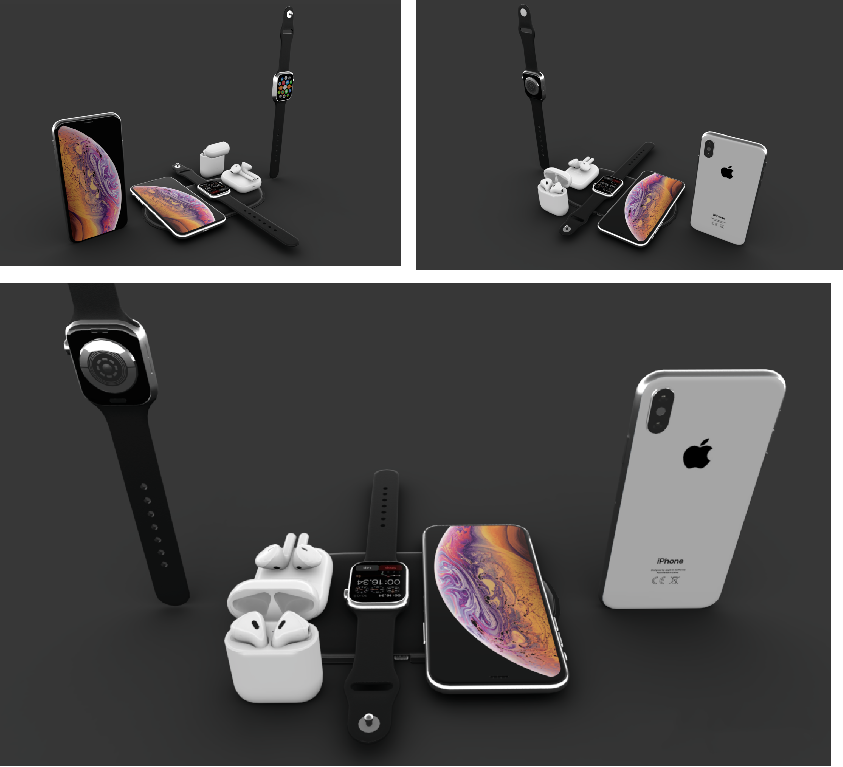
为了更好的展示手表与手机的造型,乐动网页版分别复制一个,之后通过移动、旋转调整好展示位置,重新计算阴影。


重复手机屏幕的贴图方式,对手机后盖、手表进行相应的贴图处理。
七、简单动画制作阶段阶段:

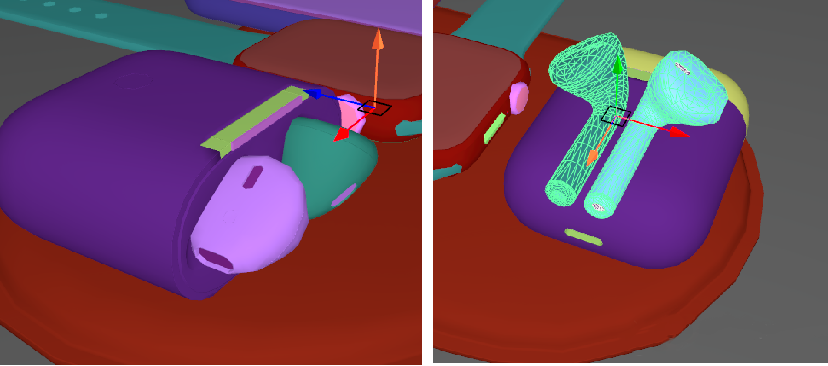
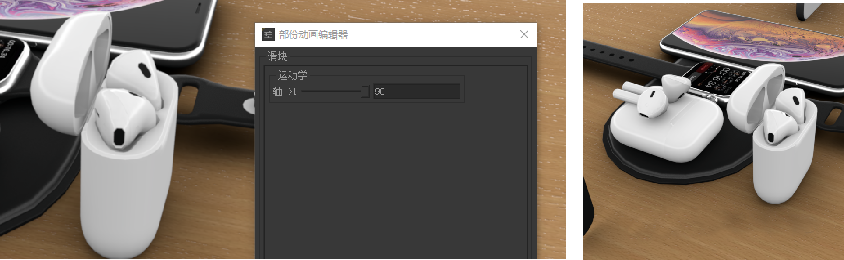
由于耳机在充电盒内无法展示出来,这时候需要将其移动出来。

对移动出来的耳机做渲染处理,更好的展示出造型设计效果。






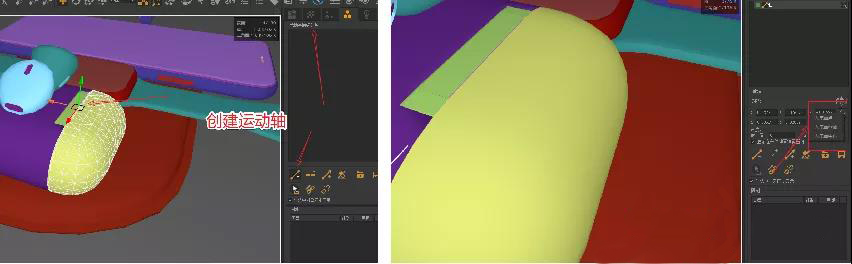
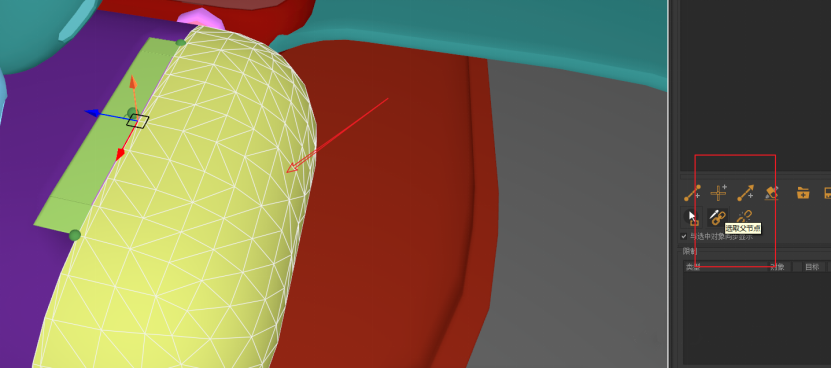
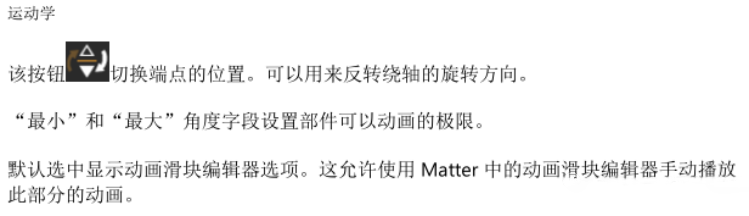
在部件运动编辑器中拖动滑块可以控制盖子的旋转开启和闭合(已设置开启的超大角度为90°)。
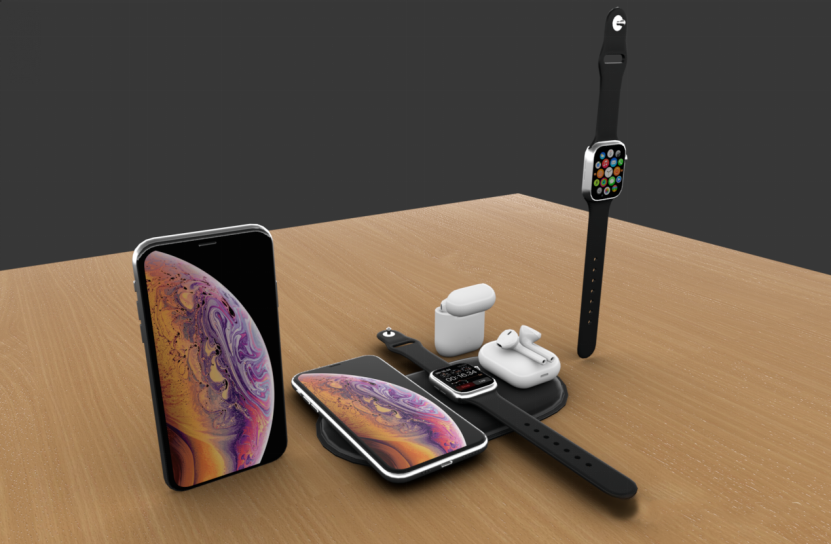
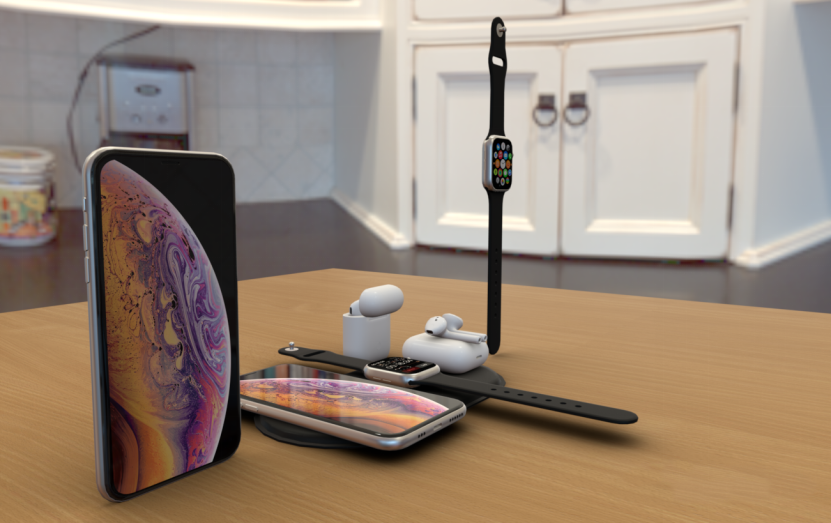
八、,之后效果展示阶段:







Pathwork 3D是法国Lumiscaphe公司推出的工业仿真实时渲染软件,可实时将数据模型转换为可视化三维图像,为用户有效缩短设计周期节省大量成本。乐动网页版为Pathwork 3D大陆及台湾地区顶级代理商,想要获取更多有关Pathwork 3D的信息请加入791645706QQ群@爱迪斯通的同事进行咨询,也可拨打010-50868318进行电话咨询,也可关注公司B站,收看相关教程。

